Connection Center: Business & Careers
I originally created this webpage to promote a new business and career center in the Main Library. It was a simple landing page covering the service offered at the service desk in-person and links to a few library databases. It required an over-hall a few years later during the pandemic. I recently recreated it with Library Market, when the library’s website was converted to their CMS, on Drupal.
Goals and Issues
- Needed to continue to promote the available in-person services
- An increase in unemployment meant many needed the services offered, however…
- the pandemic meant many could not come in person
- Employment seekers needed to apply online in almost all instances
Solutions
Meet them where the are anyway: online. Add a new section to the website that walks them through the whole process of job seeking.
The Reference Manager recognized that with the pandemic, in particular, and a general move of job-seeking to the internet we were failing to reach patrons who needed our help. She discussed with me the problem and I suggested that we add pages to the website that would contain all the most common information the librarians were providing to job-seekers and, to a lesser extent, new business owners.
A Reference Librarian was assigned to provide lists of links, videos and obstacles that they commonly encountered when helping patrons start their job search. We met to discuss how this information could be organized and presented in a user-friendly manor.
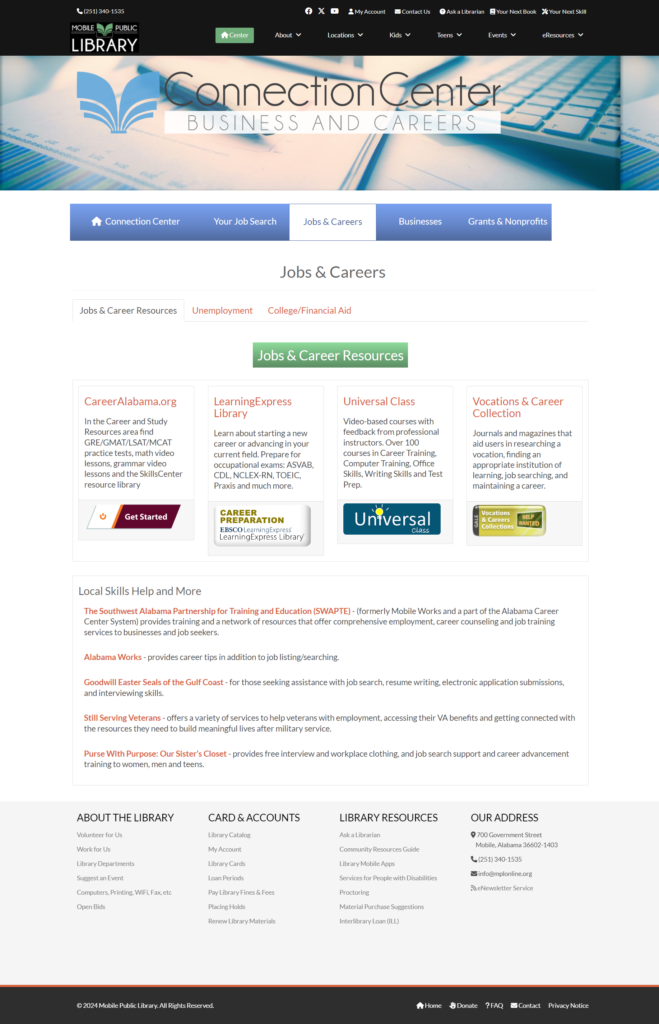
The original page was one landing page with information on in-person services, library databases for businesses and library resources to help build skills for job-seekers. I turned it into multiple pages: Home, Your Job Search, Jobs & Careers, Businesses, and Grants & Nonprofits. I created them in Dreamweaver, coding in HTML and CSS, using a Bootstrap framework.
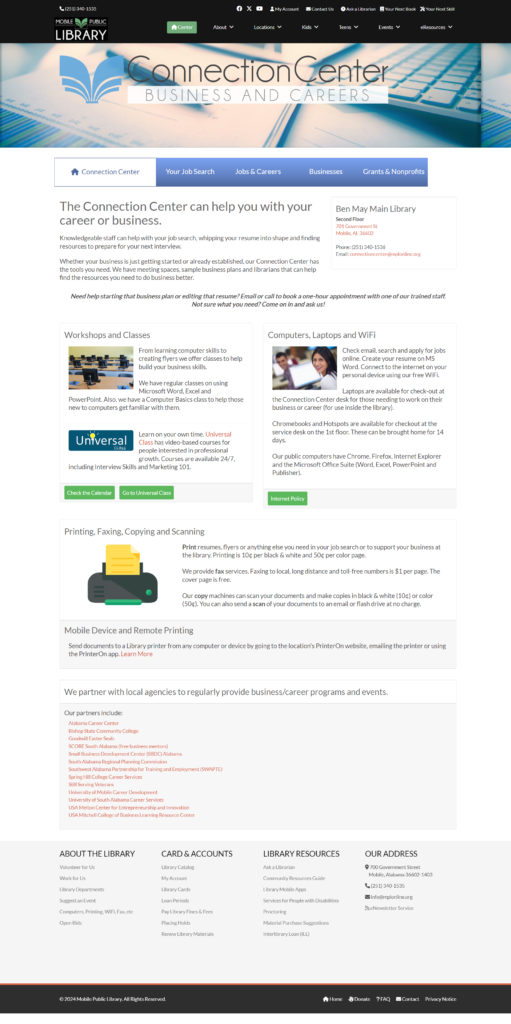
Home, Businesses, and Grants & Nonprofits
The old landing page’s content was split into three different pages. The home contain all the in-person services and and introduction to the Center. Business databases were giving their own area so they didn’t get buried under all the information that was being added for job searching. And for the same reason I made a page for our Grant databases and our location that has a physical grant collection.


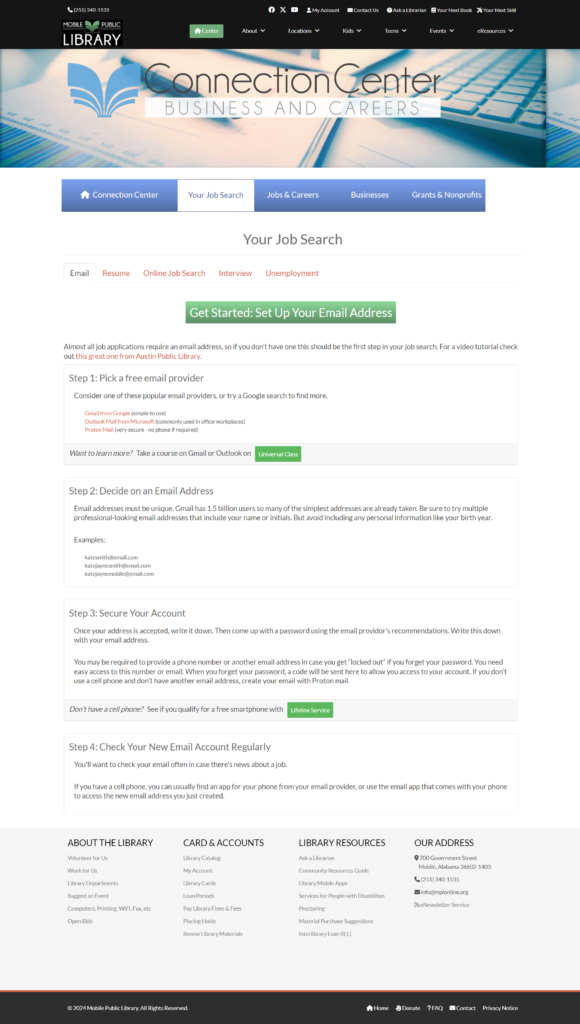
Your Job Search
All the information provided to me by my co-worker, the Reference Librarian, was split into five categories that became tabbed content on a single page under the heading of Your Job Search. If multiple steps within a tab where needed, I separated them with boxes and buttons to keep the page from being a wall of text.
Finishing Up and Conclusions
To keep the new information up to date, I request reviews of the page from the Reference Department on an annual basis.
Not only have the Reference Librarians heard from patrons about how the page has helped them get a job, but it has proven invaluable for staff.
Reference staff have a place to go where their colleagues have compiled the best resources to tackle whatever job searching questions they receive. It helps them remember all the steps needed to help someone in their job search. It is also an effective training tool for new staff.
In recreating it with our new CMS, we moved the content over and tried to keep the same sorting while using the new layout and theme. The current page can be found here: https://www.mobilepubliclibrary.org/connection-center

Resources for Kids
With over 100 databases available through the library, patrons and staff struggled with finding the best ones for children of differing ages. Our Children’s Librarians had already created paper handouts with our services separated by age groups. They wished me to put this information on our Kids web pages. I wanted to add suggested databases by age group also.
Goals and Issues
- Pages with lists of Homework Databases and Databases for Parents & Teachers already existed and didn’t need to be changed.
- They wanted a page for each age group that listed everything the library had to offer for those groups.
- They also wanted a page for Homeschool parents, a growing portion of our patrons.
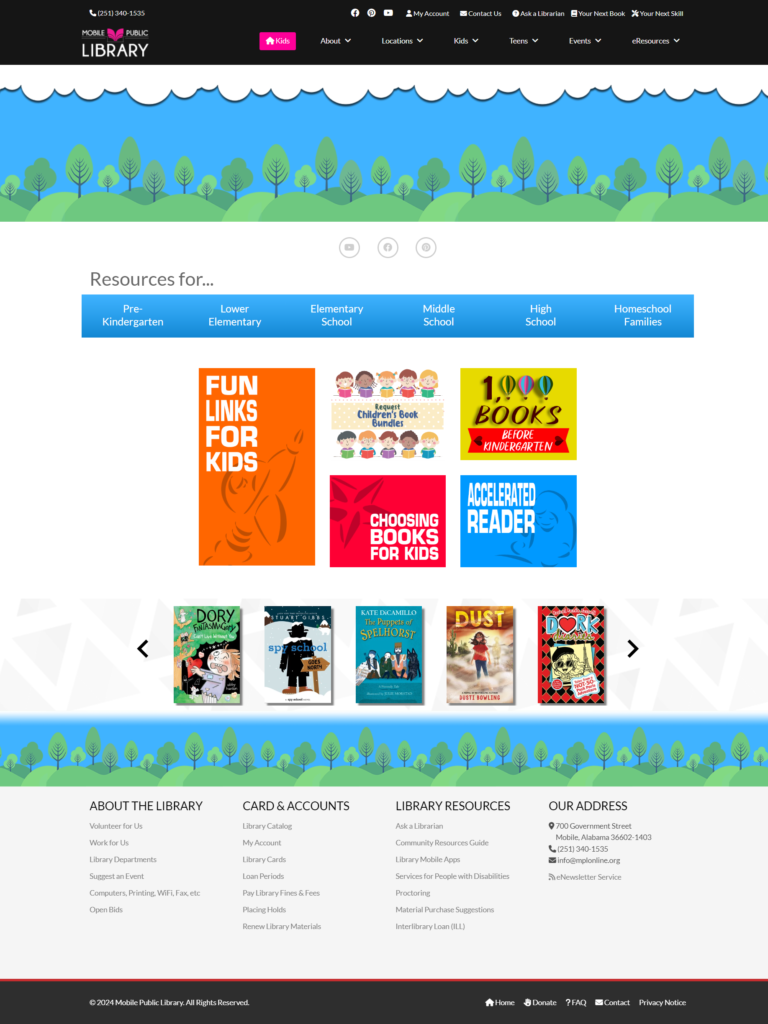
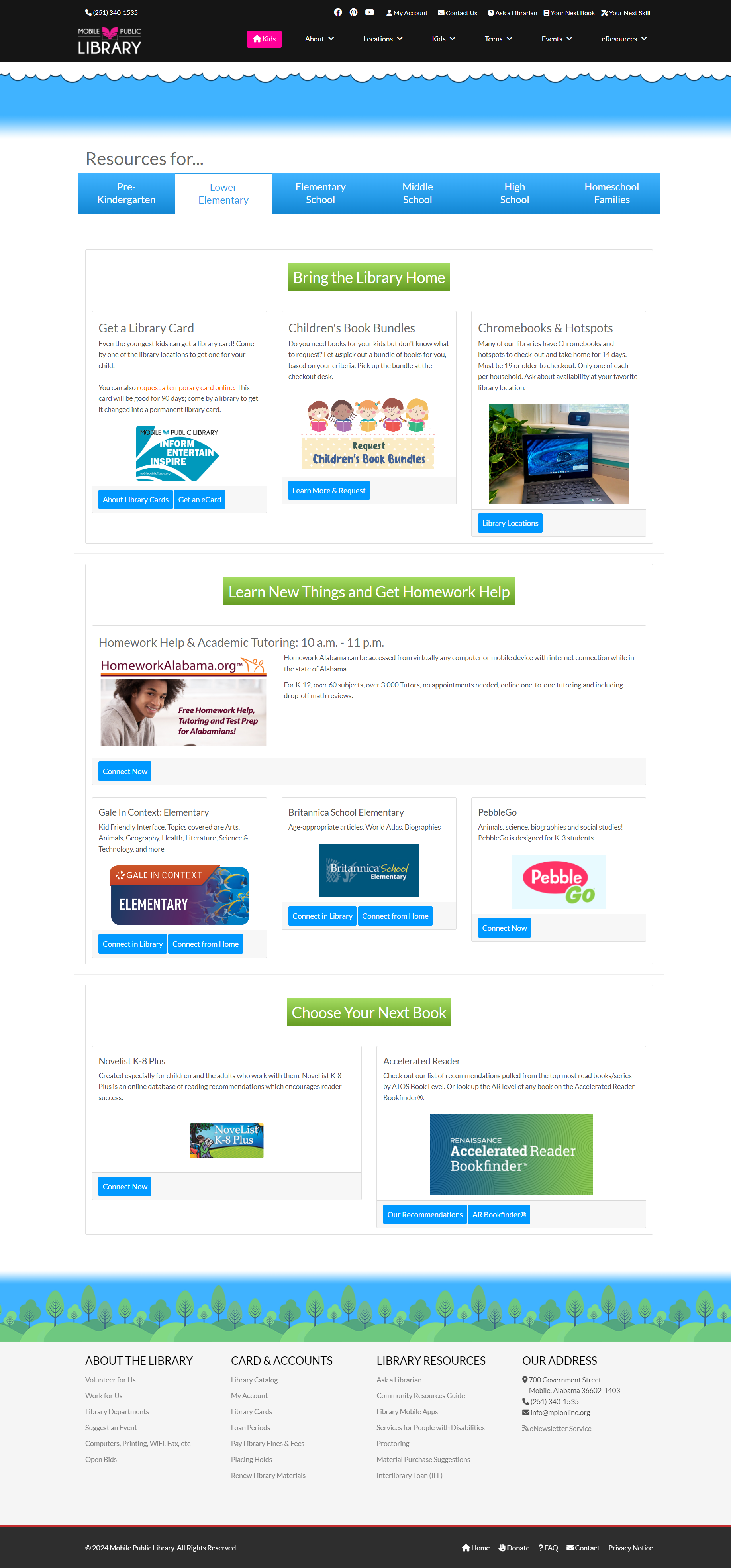
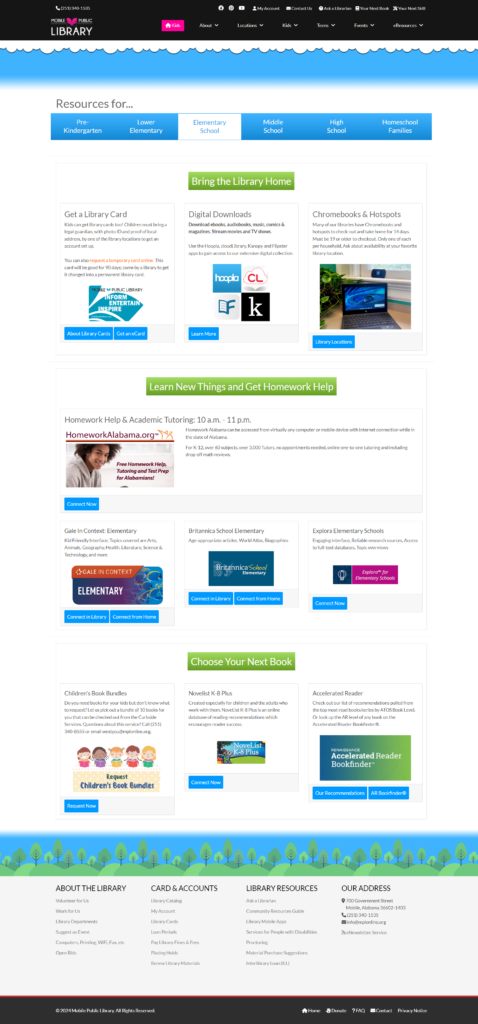
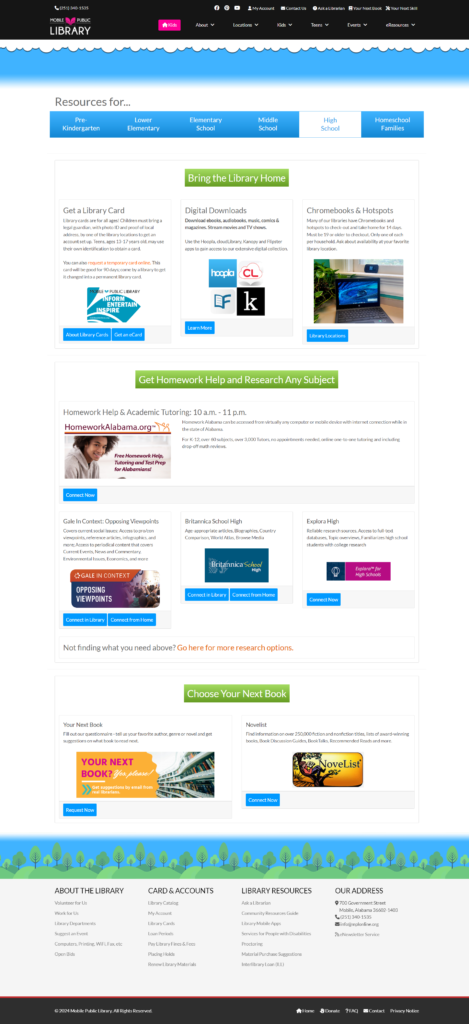
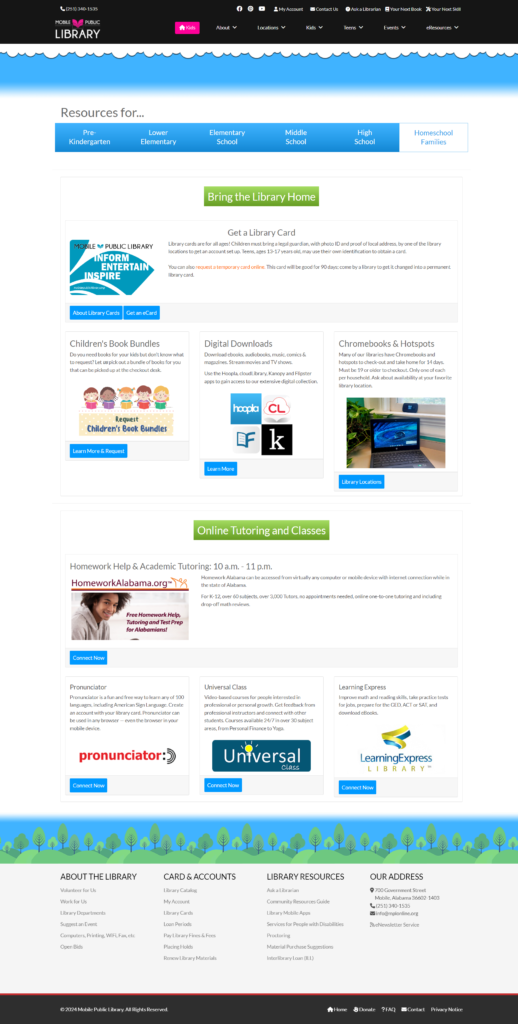
The Children’s Librarians’ paper handouts were separated into Pre-Kindergarten, Lower Elementary, Elementary, Middle School, High School, and Homeschool. These where the basis for a new Kids pages with resources for these age groups given prominence at the top of the Kids landing page. I consulted with the System Children’s Services Librarian to get a list of her favorite databases by age group.

Since we were separating the resources into six groups we were able to keep each short and easy to digest. I grouped the resources into similar groups across all pages: collections, databases, and reader’s advisory. Wording is changed to be better understood by non-librarians – Bring the Library Home, Learn New Things and Get Homework Help, and Choose Your Nest Book. I created theses pages in Dreamweaver, coding in HTML and CSS, using a Bootstrap framework.




In the process of redesigning the website in Drupal with Library Market, I decided that this organization was no longer needed. The new website includes taxonomy for each database and service by age. I made sure to have the the databases’ (labeled “Online Research”) age taxonomy more granular that the others. Instead of going with simply Kids, Teens, and Adults, they can be limited by Elementary School, Middle School, High School and Adults.
Current page found here: https://www.mobilepubliclibrary.org/online-research
Finishing Up and Conclusions
The Children’s Librarians kept me updated when they believed a resource or serves needed to be added or removed.
These pages helped patrons and staff wade through the large number of databases to find the ones that where designed for specific age groups. They also promoted other library services directly to their target audiences.

Accelerated Reader Books
The Mobile County Public School System uses Renaissance Accelerated Reader quizzes to teach reading comprehension. It is common for parents and kids to come in asking where the books for a specific Book Level are shelved. Of course, the library collections are not shelved by Book Level. And they library didn’t want to rearrange all the children’s rooms in the system or label all the books with a Book Level. The children’s librarians started creating lists of the most popular books by reading level to help them with these requests.
Goals and Issues
- Different libraries had better lists than others.
- Some library staff reported it being very difficult to do reader’s advisory in these cases.
- A webpage with a list of the most popular book separated by book level would be helpful for patrons and staff.
- I could include links directly to those item records in our online catalog so patrons could request holds or see which library had that item on it’s shelves.
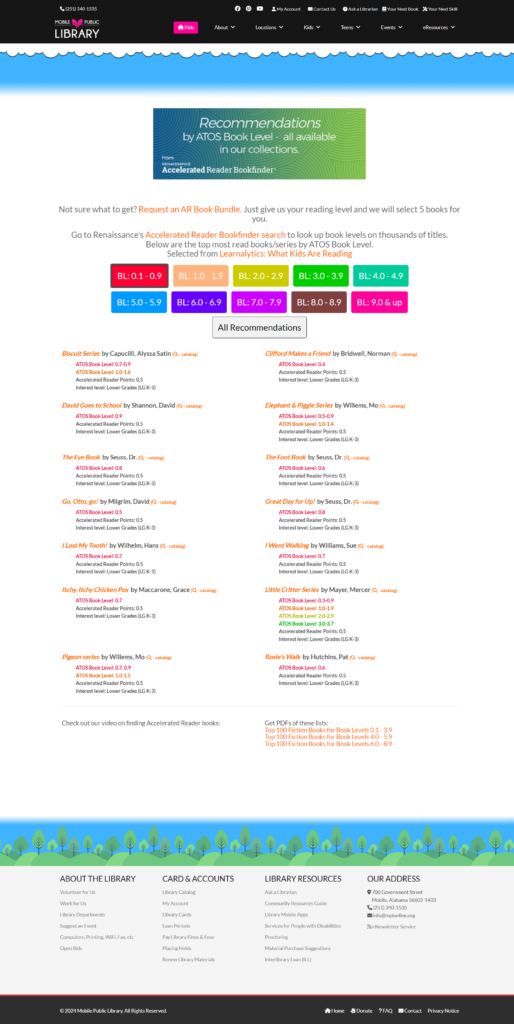
I wanted the page to be colorful and easy to use. I converted a Portfolio sorting code that came with the original Bootstrap template used for summer program pages (link here) to a sorting list.
The sort has a pleasing animation when one of the buttons are selected. I wish I could link to it here but it was recently replaced by a Drupal dynamic item list – seen here: https://www.mobilepubliclibrary.org/ar

Finishing Up and Conclusions
Annually, I look at Renaissance’s list of what book kids are reading for Alabama and add any books that have made it into the top ten for each Book Lever. Since I don’t remove any books as long as we still have them in the collection, the list grows each year. A copy of spreadsheet I use to keep track of this can be seen here:
This page was consistently in the top five most visited pages on this version of the website.